Flat taxon selector
This tutorial demonstrates how to add a taxon selector in a widget's designer view. You can select taxa from a flat taxonomy like Tags or a custom classification. For more information on Sitefinity CMS tag, see For developers: Flat taxonomies. For more information on custom classifications in Sitefinity CMS, see Create custom classifications.
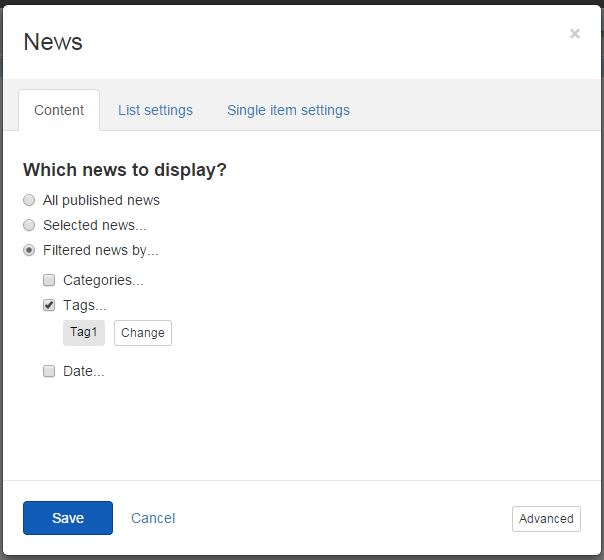
The image below shows a flat taxon selector for the News widget:

In your DesignerView.YourView.cshtml file, place one of the following tags anywhere in the HTML code:
Single item selection:
Multiple items selection:
The values of the attributes are scope properties that you define in the MVC widget controller.
| Attribute |
Description |
| sf-selected-item-id |
Single select only. Stores the ID of the selected item. |
| sf-selected-item |
Single select only. Stores the serialized information of the selected item. |
| sf-selected-ids |
Multi select only. Stores the IDs of the selected items. |
| sf-selected-items |
Multi select only. Stores the serialized information of the selected items. |
| sf-provider |
Configures the provider to use when retrieving the items to display. |
| sf-taxonomy-id |
Accepts a scope property holding the GUID of the taxonomy. |