Analyzed widgets
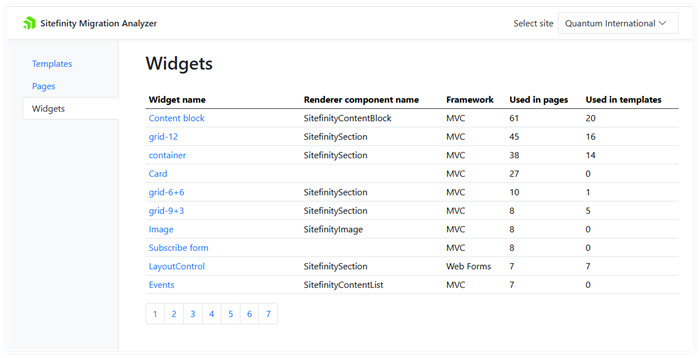
Widgets
This table provides you with information about all the widgets used in the currently selected site:

| Column name |
Description |
| Widget name |
The name of the widget as seen in the Sitefinity CMS backend.
Click on the name to see detailed information about the widget. |
| Renderer component name |
The name of the Sitefinity decoupled renderers (ASP.NET Core and Next.js) widgets you can use to migrate this widget. |
| Framework |
The front-end framework used in the widget.
One of Web Forms, MVC, ASP.NET, or Next.js. |
| Used in pages |
The total number of pages in the entire Sitefinity CMS deployment where this widget is used. |
| Used in templates |
The total number of page templates in the entire Sitefinity CMS deployment where this widget is used. |
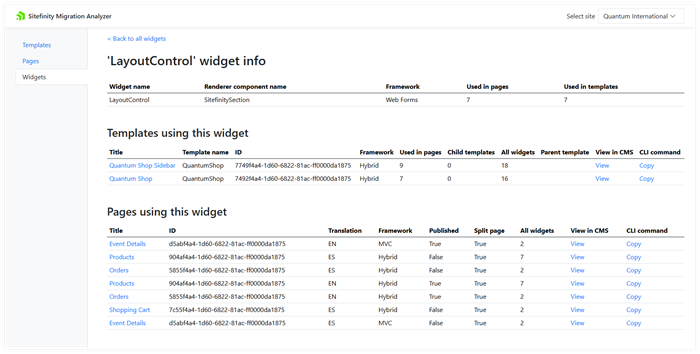
‘Widget name' widget info
When you click on a widget name, a screen with detailed information about a specific widget appears.

In the ‘Widget name' widget info table, you see generic information about the widget:
| Column name |
Description |
| Widget name |
The name of the widget as seen in the Sitefinity CMS backend.
Click on the name to see detailed information about the widget. |
| Renderer component name |
The name of the Sitefinity decoupled renderers (ASP.NET Core and Next.js) widgets you can use to migrate this widget. |
| Framework |
The front-end framework used in the widget.
One of Web Forms, MVC, ASP.NET, or Next.js. |
| Used in pages |
The total number of pages in the entire Sitefinity CMS deployment where this widget is used. |
| Used in templates |
The total number of page templates in the entire Sitefinity CMS deployment where this widget is used. |
Templates using this widget
In this table, you see all the page templates using the current widget.
| Column name |
Description |
| Title |
The name of the page template, as shown inside the Sitefinity CMS backend.
Click on the page name link to navigate to a screen with details about the page template. This screen is described in the section Page template details below. |
| Template name |
The name of the page template, as used in the C# code. |
| ID |
The page template GUID, as used in the database. |
| Framework |
The front-end framework used in the template.
One of Web Forms, MVC, Hybrid (Web Forms + MVC), ASP.NET, or Next.js. |
| Used in pages |
The number of pages directly based on this template.
This number excludes pages based on child templates. The number includes pages in the Recycle Bin. |
| Child templates |
The number of page templates that are direct children of this one. |
| All widgets |
The total amount of widgets, based on any framework, used in this page template.
This number includes both custom and built-in widgets. |
| Parent template |
The template name of the parent page template.
This column is empty when this template does not have a parent one, or is based on a .master page (for Web Forms and Hybrid templates) or on a .cshtml file (for MVC). |
| View in CMS |
Click the View link to open the page template in the Sitefinity CMS backend.
Note that you need to log in using an account with sufficient privileges. |
| CLI Command |
When you click the Copy link, the Sitefinity Migration Analyzer builds a command line for the Sitefinity CLI to migrate this page template to a decoupled front-end framework, such as ASP.NET or Next.js.
This command line is then automatically placed in your OS clipboard.
To use this command, open a Terminal app, navigate to your Sitefinity CMS project’s source code, and invoke the Terminal’s Paste command (Usually, the Ctrl-V keys). Alternatively, you modify the generated command to include the path to your project.
IMPORTANT: The migration functionality of the Sitefinity CLI is not available yet and will be delivered in an upcoming release.
PREREQUISITES: You can use the Copy link only when your site is hosted under localhost or using the https protocol.
|
NOTE: You can sort the following columns: Title, Template name, ID, Framework, and Used in pages.
Templates based on ASP.NET CORE and Next.js frameworks may not sort correctly by Framework when they are part of a deeply nested template hierarchy.
Pages using this widget
In this table, you see all the pages in the entire Sitefinity CMS deployment that use the current widget.
| Column name |
Description |
| Title |
The title of the page, as seen in the Sitefinity CMS backend.
To open detailed information about this page, click its name.
|
| ID |
The GUID of the page, as stored in the backing database. |
| Translation |
Shows the language of the page. If the column is empty, the page does not have multiple language translations or translations are synchronized for more than one language.
For more information, see Translate pages. |
| Framework |
The front-end framework used in the template.
One of Web Forms, MVC, Hybrid (Web Forms + MVC), ASP.NET, or Next.js. |
| Published |
True if the page is in state Published, False when in another state.
For more information, see Content lifecycle. |
| Split page |
A page is Split when its translations are independent and can have different widgets.
For more information, see Translate pages » Step 3. |
| All widgets |
The total amount of widgets, based on any framework, used on this page.
This number includes both custom and built-in widgets. |
| View in CMS |
Click the View link to open the page in the Sitefinity CMS backend.
Note that you need to log in using an account with sufficient privileges. |
| CLI Command |
When you click the Copy link, the Sitefinity Migration Analyzer builds a command line for the Sitefinity CLI to migrate this page to a decoupled front-end framework, such as ASP.NET or Next.js.
This command line is then automatically placed in your OS clipboard.
To use this command, open a Terminal app, navigate to your Sitefinity CMS project’s source code, and invoke the Terminal’s Paste command (Usually, the Ctrl-V keys). Alternatively, you modify the generated command to include the path to your project.
IMPORTANT: The migration functionality of the Sitefinity CLI is not available yet and will be delivered in an upcoming release.
PREREQUISITES: You can use the Copy link only when your site is hosted under localhost or using the https protocol.
|
NOTE: You can sort the following columns: Title, ID, Translation, and Framework.