Multisite page selector
The following tutorial demonstrates how to add a Multisite page selector in your widget's designer. You use this selector to select different pages, based on the sites and available languages defined in your Sitefinity CMS application. For more information on basic page selector, see Page selector.

Add Multisite page selectors
To add a Multisite page selector, in your DesignerView.<YourView>.cshtml file, place the following tag where you want to render the selector:
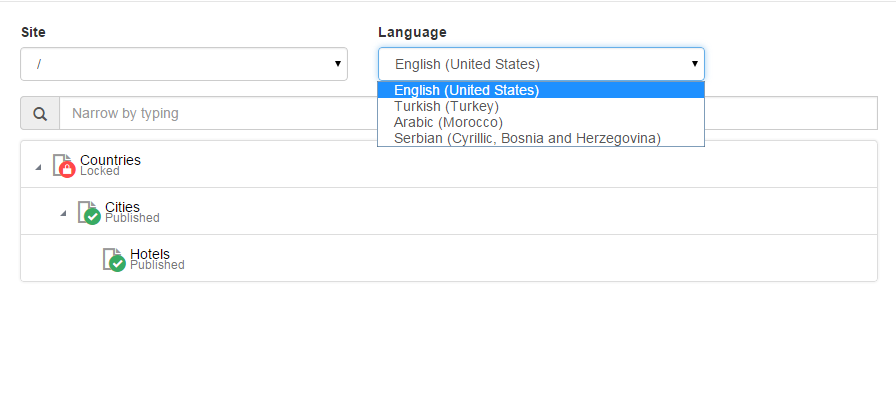
NOTE: The dropdown menu for the culture is automatically populated with the cultures available for the currently selected site. If Sitefinity CMS is in single site mode, the site dropdown menu is not rendered.
The values of the attributes are scope properties that you define in the MVC widget controller.
| Attribute |
Description |
| sf-selected-item-id |
Single select only. Stores the ID of the selected item. |
| sf-selected-item |
Single select only. Stores the serialized information of the selected item. |
Get or set the selected site
To access the selected value, you use the sf-selected-item and the sf-selected-item-id attributes. The values of the attributes are scope properties that you must add in your widgets controller:
To specify which site and culture are selected by default, use the sf-site and sf-culture attributes. The attribute values are updated as soon as the user selects a different site or culture from the dropdown menus.