Use the page editor sidebar
Overview
Sitefinity ASP.NET Core page editor sidebar displays the page structure in a treeview. It enables you to manage and focus on widget in pages with multiple widgets or complex layouts. The page sidebar gives a useful overview of the overall page architecture and ensures that every widget is in the proper container.
Sidebar elements
The sidebar displays the widget's hierarchy. It can have the following nested elements:
- Section widgets, denoted by
 .
.
- Columns of the Section widget, denoted by
 .
.
- Other widgets, placed inside sections and section columns, each one denoted by its respective column.
The sidebar structure can be expanded and collapsed, so that you can easily navigate it and focuce on specific parts.
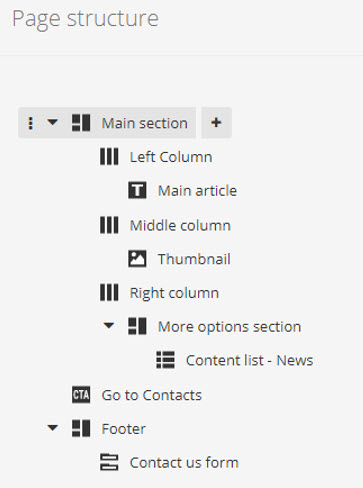
Sidebar example
Following is a sample sidebar:

You can also perform the following actions:
Rename widgets or columns
To do this:
- Double click the widget’s name.
The field becomes editable.
- When finished editing, click
 (Save).
(Save).
- To revert the change, click
 (Undo).
(Undo).
Add widgets to the page
You can add a widget inside a Section widget or any of its columns directly from the sidebar.
To do this:
- Hover over the element where you want to add the new widget.
- Click
 (Add widget).
(Add widget).
- Use the widget selector to choose the widget that you want to add.
NOTE: When you add a widget to a section, the new widget is added in last place in the first column of the section. When you add it to a column of a section, it is added at the end of the column.
Reorder widgets
You can reorder sections and widgets inside sections.
To do this:
- Hover over the widget that you want to move.
- Drag the widget by its
 (Move) symbol.
(Move) symbol.
- You can revert the change by clicking
 (Undo).
(Undo).