Continuous delivery and integration
Continuous Integration
Because the Sitefinity ASP.NET Core Renderer and Sitefinity CMS are two separate applications, the recommended way to store their code is to have two separate SCM repositories and have a Continuous Integration (CI) pipeline on each one of them. This article describes the continuous delivery and integration for the ASP.NET Core Renderer. For more information about Sitefinity CMS, see Continuous delivery.
We recommend using a SCM system, such as GitHub, to store the code of the Renderer code. We also recommend setting up a CI pipeline setup that does the following things:
Development flow
To setup integration and E2E tests on each build, we recommend using a live CMS instance to execute these against. Using this approach, you would get the latest changes from Sitefinity CMS itself and integrate them on a regular basis.
- Developer makes changes to the CMS and merges these to the master branch of the CMS.
- Upon a successful pull request (PR) build with the proper validations in place, the latest code changes from the CMS are deployed to a sandbox that is connected to the PR pipeline of the Renderer.
- Developer makes changes to the Renderer and opens a PR to the Renderer CI pipeline.
- The changes to the CMS are present and all the tests are executed against the updated codebase of the CMS.
Continuous delivery process
Following is the recommended approach for deploying and propagating your changes to the Live environment:
- Setup three separate environments with no environment having access to the other.
In the chart below these environments are named Dev, Test, and Live.
For more information, see Hosting configurations.
- On the Development environment, setup a shared Sitefinity CMS instance that all the developers with their local Renderers can connect to.
- Developers set up their own Renderer on their local machines and connect to the shared Sitefinity CMS.
They log in with their own credentials and work side by side.
NOTE: Alternatively, Microsoft Windows users can work with their own local version of Sitefinity CMS, if it is more convenient for them.
- Restore the database from your Live environment to the Development environment.
The developers can work with the same prepopulated data and not have to host a Sitefinity CMS instance on their own machines.
For working with prepopulated tests data, you can leverage Sitefinity CMS Add-ons or the export and import functionality.
For more information, see Sitefinity CMS Add-ons and Export and import structures and data.
RECOMMENDATION: Because this is a shared environment and everyone is polluting it with test data, we recommend redeploying the database on a regular basis. For example, redeploy it each night, so that the developers can start off clean the next day.
- If you have developed new functionality for Sitefinity CMS itself, then after you have made your code changes, merge these to the master branch of Sitefinity CMS and deploy the shared instance on the Development environment on demand or on a regular basis – for example, every night.
- After verifying that the code changes work together, promote Sitefinity CMS and the Renderer application to the Test environment and connect the Renderer to Sitefinity CMS.
- Promote the Renderer application and Sitefinity CMS application from the Development environment to the Test environment and connect them.
Use this environment for validation and testing, before promoting to Live.
RECOMMENDATION: We recommend redeploying the Renderer application on a regular basis – for example, every night. This way, the latest changes to your master branch are deployed to this environment.
-
Restore the latest database to the Test environment to see the changes to Sitefinity CMS and the Renderer with the most current database.
-
After completing all tests on the Test environment, promote Sitefinity CMS and the Renderer application to the Live environment and connect the Renderer to Sitefinity CMS.
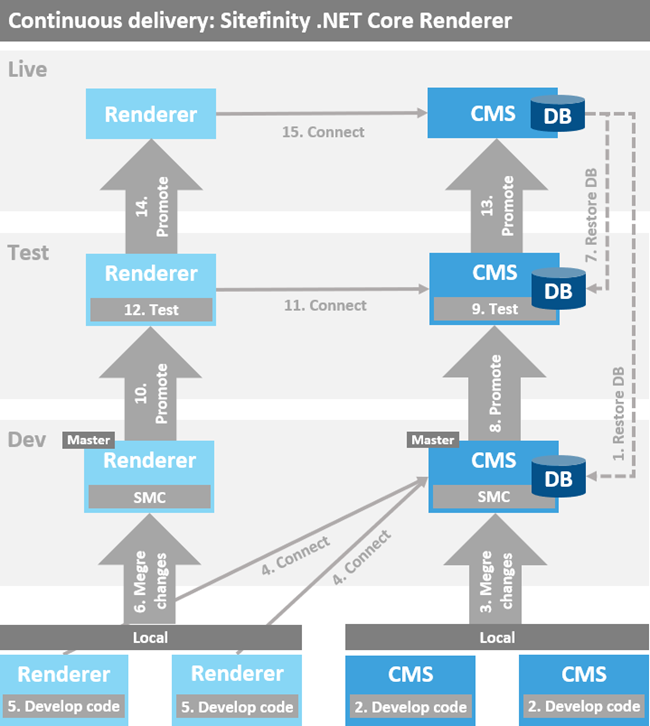
The following chart demonstrates the continuous delivery process of the Renderer application:

Reverse proxy
RECOMMENDATION: We recommend using a load balancer to manage the load of Sitefinity ASP.NET Core Renderer, when you host the Renderer and Sitefinity CMS on your Live environment.
Additionally, you can configure the load balancer to act as an SSL offloader and further manage the load distribution across the Renderer instances.
For more information, see SSL offloading.
Тhe Renderer acts as an SSL offloader itself and forwards all the traffic as HTTP to Sitefinity CMS. In this case, to indicate this, the Renderer sends the following additional headers to Sitefinity CMS:
X-Forwarded-Proto
Indicated that the traffic is under https and all the links must be generated with the HTTPS protocol.
Host
Indicates that the host name is different from the one that Sitefinity CMS is hosted under.
X-Forwarded-For
Holds the chain of IP addresses of all the proxies and the origin IP address of the end client.
You must configure the same headers on the load balancer.
Following is a sample configuration for an NGINX load balancer configured with SSL, using a self-signed certificate for testing, under a Linux based OS: