Install Add-ons in Continuous delivery
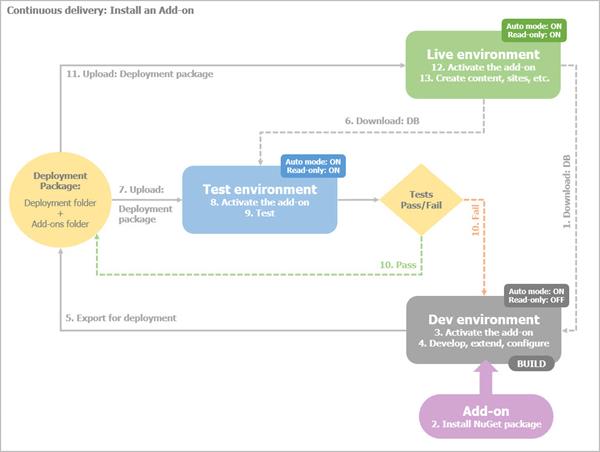
The following chart demonstrates how to install an add-on on your production environment in a continuous delivery process:

To properly install, extend, and test an add-on, we recommend using the following continuous delivery process:
PREREQUISITES: You have setup Continuous delivery.
For more information, see Setup the Continuous delivery process.
Development environment
- Download the latest database from your Live environment and restore it in your development environment.
- Obtain and install the add-on NuGet package in your Development environment.
The AddOns folder appears in your project’s ~\App_Data\Sitefinity folder.
For more information, see Install add-ons.
- Activate the add-on.
For more information, see Activate an add-on.
- If required, develop, extend, and configure your project and the add-on.
For more information, see Best practices: Add-on development.
- Build your project and perform Unit tests.
- Export your project for deployment.
The Deployment folder appears in your project’s ~\App_Data\Sitefinity folder.
For more information, see Export for deployment.
RESULT: In your Development environment, you have the following new folders:
AddOns folder
This folder contains the add-on and includes all modules, custom fields, web services, and other elements that are coming from the installed add-on. It also includes the content and pages that are coming with the add-on.
For more information, see Modules supported for export.Deployment folder
This folder contains all changes to static modules, all new or changed dynamic modules, etc. The folder does not include any content.
For more information, see Export for deployment.
NOTE: The Deployment folder also includes any changes that you made to the modules that are coming from the add-on. For example, if you have a dynamic module that has been installed on your development environment with an add-on and, afterwards, you add a custom field to this module, the custom field is transferred to the next environment via the Deployment folder, not in the AddOns folder.
Test environment
- Backup your Test environment project files.
- Download the latest database from your Live environment and restore it in your Test environment.
- Copy the
AddOns and the Deployment folders, produced in your Development environment, and place them in the ~\App_Data\Sitefinity folder of your Test environment.
- Initialize the Sitefinity CMS application.
Changes that were made in the Development environment are transferred to the Test environment. The add-on is automatically installed.
- Activate the add-on on the sites that you need it.
For more information, see Activate an add-on.
- Perform UI automation tests, manual tests, performance tests, and security tests.
- If the tests pass, you can transfer the changes to your Live environment.
- If any of the tests fails, restore your test environment to its previous state, using the backup you made in Step 1 of this procedure and go back to your Development environment » Step 4 to fix the problem and perform the above procedures again.
Live environment
- Copy the
AddOns and the Deployment folders, produced in your Development environment, and place them in the ~\App_Data\Sitefinity folder of your Live environment.
- Restart the application.
When Sitefinity CMS restarts on your Live environment, it checks the content of folder ~\AppData\Sitefinity\Deployment. If any changes have been made to the files in the folder since the last Sitefinity CMS restart, Sitefinity CMS applies the changes uploaded in the folder.
For more information, see Export for deployment.
Sitefinity CMS also checks the content of folder ~\App_Data\Sitefinity\AddOns and automatically installs the add-ons that are inside the folder.
- Activate the add-on on the sites that you need it.
For more information, see Activate an add-on.
RESULT: Add-on functionality is ready to use on your Live environment