Sample: All properties widget designer
Overview
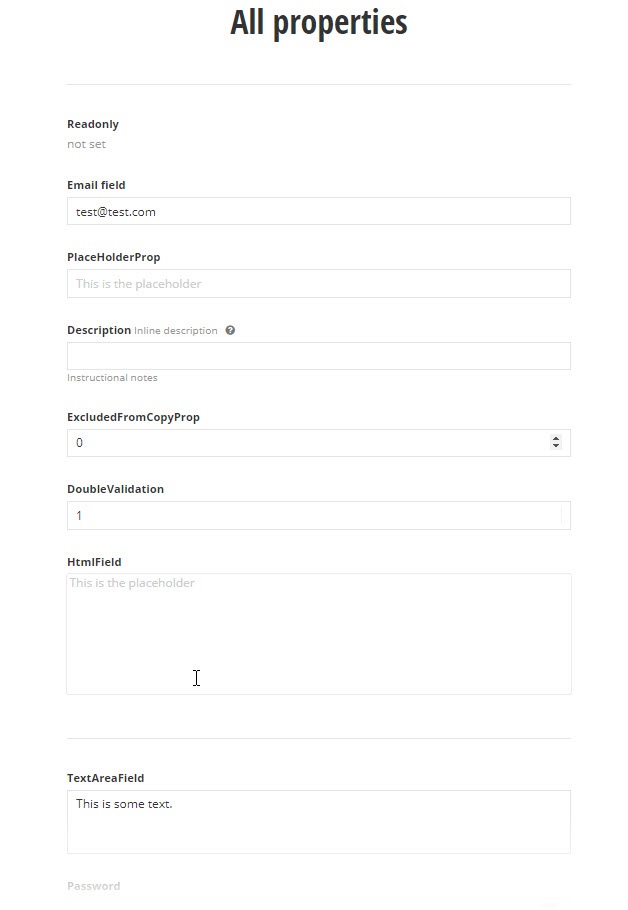
This sample widget demonstrates how all types of properties are displayed in the widget designers. The properties are defined in the Entity class
For more information, see Autogenerated field types.
Extensibility
The sample also demonstrates how to add a field that is dynamically populated with choice options from an external data source.
This is done in the following way:
-
Declare a custom
Attribute and decorate the properties of your Entity class
- Declare a custom
IPropertyConfigurator that fetches the values from the external data source and passes them along to the metadata of the property.
- Register your
IPropertyConfigurator with the DI framework as demonstarted in the Program.cs class, using:
builder.Services.AddSingleton<IPropertyConfigurator, ExternalChoicePropertyConfigurator>();
PREREQUISITES: You must set up a Sitefinity renderer application and connect it to your Sitefinity CMS application. For more information, see Install Sitefinity in ASP.NET Core mode.
NOTE: The instructions in this sample use Visual Studio 2022 and a Sitefinity renderer project named Renderer.
Folder structure
Under your Renderer project, you must create the following folders:
ExtensibilityEntities/AllPropertiesViewComponents
Views/Shared/Components/AllProperties
Create the widget
- In the context menu of folder
Entities/AllProperties, click Add » Class…
- In Name, enter AllPropertiesEntity.cs and click Add.
- In the class, paste the following code and save your changes:
- In the context menu of folder
ViewComponents, click Add » Class…
- In Name, enter AllPropertiesViewComponent.cs and click Add.
- In the class, paste the following code and save your changes:
- In the context menu of folder
Views/Shared/Components/AllProperties, click Add » Class…
- Select Code File.
- In Name, enter Default.cshtml and click Add.
- In the class, paste the following code and save your changes:
Implement the extensibility
- In the context menu of folder
Extensibility, click Add » Class…
- In Name, enter ExternalDataChoiceAttribute.cs and click Add.
- In the class, paste the following code and save your changes:
- In the context menu of folder
Extensibility, click Add » Class…
- In Name, enter ExternalChoicePropertyConfigurator.cs and click Add.
- In the class, paste the following code and save your changes:
Register the custom IPropertyConfigurator
You must register the ExternalChoicePropertyConfigurator class in the Program.cs.
The Program.cs file should look in the following way:
Build your solution.
Result
When you open your Renderer application and open the New editor, you will see the AllProperties widget in the widget selector. When you add the widget on your page and edit it, you can see a list of all types of fields, which you can configure.

Run the sample
This sample is available in Sitefinity’s GitHub repository. You can run and play with it.
To do this, perform the following:
- Go to Sitefinity’s GitHub repository Sitefinity ASP.NET Core samples.
- Expand Code and click Download ZIP.
- Extract the files on your computer.
- In the extracted folder, navigate to
sitefinity-aspnetcore-mvc-samples-master/src/all-properties folder.
- Open the
all-properties.sln in Visual Studio.
- Open the
appsettings.json file.
- In section
“Sitefinity”, change the “Url” property to the URL of your Sitefinity CMS site.
If you have deployed Sitefinity CMS on the IIS, point to “https://localhost:<https_port>".
- In Visual Studio, in the context menu of
all-properties project, click View in Browser.
- Log in to your Sitefinity CMS instance and place the widget on a page.