Sample: Localized widget
Overview
This project demonstrates how to create a localized widget. The Localized widget renders its content in the default language or in German, depending on which language version of the page is requested.
The project is based on the start template sample. For more information, see Sample: Starter template.
When the Renderer attempts to render a page, the culture for that page is passed along as information to the Renderer. The Renderer uses this culture to set the CultureInfo.CurrentUICulture and CultureInfo.CurrentCulture properties to match the value of the Sitefinity page.
The API for localized strings is based on the out-of-the-box API for developing ASP.NET Core applications.
For more information, see Globalization and localization in ASP.NET Core.
PREREQUISITES: Before implementing the sample, you must:
- Set up a Sitefinity renderer application and connect it to your Sitefinity CMS application.
For more information, see Install Sitefinity in ASP.NET Core mode.
- Create a German version of version of the page where you want to paste the Localized widget.
For more information, see Translate a page.
NOTE: The instructions in this sample use Visual Studio 2022 and a Sitefinity renderer project named Renderer.
Create the folder structure
Under your Renderer project, you must create the following folders:
ViewComponents
Views/Shared/Components/Localized
Create a custom layout file
You must register the custom scripts or styles in the _Layout.cshtml file. You must then use this custom base layout for every page where the Localized widget is placed
Perform the following:
- In the context menu of folder
Views/Shared, click Add » Class…
- Select Code File.
- In Name, enter _Layout.cshtml and click Add.
- In the file, paste the following code and save your changes:
NOTE: If you have any custom scripts or styles, place them in folders wwwroot/scripts/scripts.js and wwwroot/styles/styles.css.
Create the widget
In Visual Studio, open the Renderer application.
- In the context menu of folder
ViewComponents, click Add » Class…
- In Name, enter LocalizedViewComponent.cs and click Add.
- In the class, paste the following code and save your changes:
- In the context menu of folder
ViewComponents, click Add » Class…
- In Name, enter LocalizedViewComponent.de.resx and click Add.
- In the class, paste the following code and save your changes:
- In the context menu of folder
Views/Shared/Components/Localized, click Add » Class…
- Select Code File.
- In Name, enter Default.cshtml and click Add.
- In the class, paste the following code and save your changes:
- In the context menu of folder
Views/Shared/Components/Localized, click Add » Class…
- Select Code File.
- In Name, enter Default.de.resx and click Add.
- In the class, paste the following code and save your changes:
Build your solution.
Result
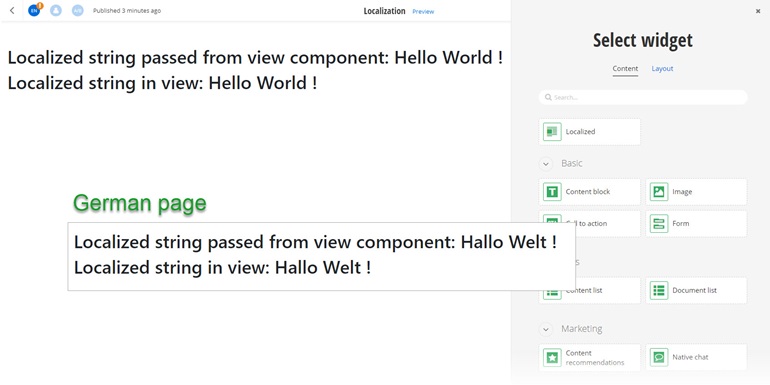
When you open your Renderer application and open the New editor, you will see the Localized widget in the widget selector. When you add the widget on your page and click the Custom empty text link, you can enter a text string that will be displayed on the frontend.

Run the sample
This sample is available in Sitefinity’s GitHub repository. You can run and play with it.
To do this, perform the following:
- Go to Sitefinity’s GitHub repository Sitefinity ASP.NET Core samples.
- Expand Code and click Download ZIP.
- Extract the files on your computer.
- In the extracted folder, navigate to
sitefinity-aspnetcore-mvc-samples-master/src/localization folder.
- Open the
localization.sln in Visual Studio.
- Open the
appsettings.json file.
- In section
“Sitefinity”, change the “Url” property to the URL of your Sitefinity CMS site.
If you have deployed Sitefinity CMS on the IIS, point to “https://localhost:<https_port>".
- In Visual Studio, in the context menu of
localization project, click View in Browser.
- Log in to your Sitefinity CMS instance and place the widget on a page.