Sample: Share data between widgets
Overview
Use the Share data between widgets sample to create two widgets that work together in the following way:
- The
CategorySelector widget displays a list of categories.
- The
DataToFilter displays filtered sample data, based on the selected category.
NOTE: You must place the widgets on the same page.
IRequestPreparation interface
This sample shows how two widgets can communicate with each other in the early stage of the pipeline.
The sample takes advantage of the IRequestPreparation class, which is executed prior to the page execution. This is useful in the following cases:
- To share data between widgets.
- To perform some initialization based on the current page and widgets.
- To prefetch data using the
IRestClient interface that is passed as an argument.
NOTE: The IRequestPreparation implementation must be registered in the DI container during startup.
Implementation
The implementation in this sample monitors the unresolved segments in the URL – for example:
- For localhost/home/cat1 » [
cat1 ] will be the parameter in the UrlParameters collection
- For localhost/home/cat1/cat2 » [
cat1, cat2 ] will be the parameters in the UrlParameters collection
If there is a match with the existing segments, then MarkUrlParametersResolved() method is called to notify the underlying framework that the additional parameters are resolved and this is a valid URL. If an invalid URL is requested, for example - /cat4 or /cat1/cat2, then the Renderer will return a 404 response. When a match is successful, the resolved parameter is added to the state of the CategorySelector and DataToFilter widgets, so they can display their views according to the current selection.
PREREQUISITES: You must set up a Sitefinity renderer application and connect it to your Sitefinity CMS application. For more information, see Install Sitefinity in ASP.NET Core mode.
NOTE: The instructions in this sample use Visual Studio 2022 and a Sitefinity renderer project named Renderer.
Create the folder structure
Under your Renderer project, you must create the following folders:
Entities/CategorySelectorEntities/DataToFilterViewComponents
ViewModelsViews/Shared/Components/CategorySelectorViews/Shared/Components/DataToFilter
Implement the IRequestPreparation interface
The example takes advantage of the IRequestPreparation class.
- In the context menu of the
Renderer project, click Add » Class…
- In Name, enter CategoryPreparation.cs and click Add.
- In the class, paste the following code and save your changes:
Create the widgets
- In the context menu of folder
Entities/CategorySelector, click Add » Class…
- In Name, enter CategorySelectorEntity.cs and click Add.
- In the class, paste the following code and save your changes:
- In the context menu of folder
Entities/DataToFilter, click Add » Class…
- In Name, enter DataToFilterEntity.cs and click Add.
- In the class, paste the following code and save your changes:
- In the context menu of folder
ViewComponents, click Add » Class…
- In Name, enter CategorySelectorViewComponent.cs and click Add.
- In the class, paste the following code and save your changes:
- In the context menu of folder
ViewComponents, click Add » Class…
- In Name, enter DataToFilterViewComponent.cs and click Add.
- In the class, paste the following code and save your changes:
- In the context menu of folder
ViewModels, click Add » Class…
- In Name, enter CategorySelectorViewModel.cs and click Add.
- In the class, paste the following code and save your changes:
- In the context menu of folder
Views/Shared/Components/CategorySelector, click Add » Class…
- Select Code File.
- In Name, enter Default.cshtml and click Add.
- In the class, paste the following code and save your changes:
- In the context menu of folder
Views/Shared/Components/DataToFilter, click Add » Class…
- Select Code File.
- In Name, enter Default.cshtml and click Add.
- In the class, paste the following code and save your changes:
Register the IRequestPreparation class
You must register the IRequestPreparation class in the Program.cs.
You must add the following line:
builder.Services.AddSingleton??IRequestPreparation, CategoryPreparation??()??column
The Program.cs file should look similar to the following:
Build your solution.
Result
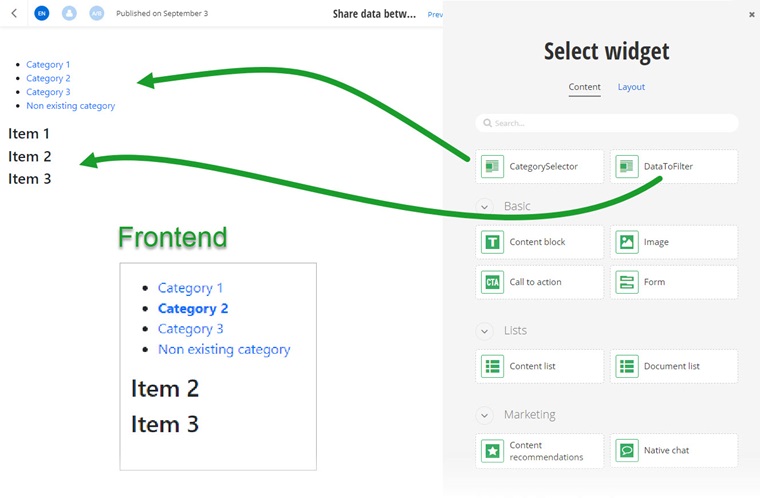
When you open your Renderer application and open the New editor, you will see the CategorySelector and DataToFilter widgets in the widget selector. You must add the widgets on the same page and them you can use the filter on the frontend.

Run the sample
This sample is available in Sitefinity’s GitHub repository. You can run and play with it.
To do this, perform the following:
- Go to Sitefinity’s GitHub repository Sitefinity ASP.NET Core samples.
- Expand Code and click Download ZIP.
- Extract the files on your computer.
- In the extracted folder, navigate to
sitefinity-aspnetcore-mvc-samples-master/src/share-data-between-widgets folder.
- Open the
share-data-between-widgets.sln in Visual Studio.
- Open the
appsettings.json file.
- In section
“Sitefinity”, change the “Url” property to the URL of your Sitefinity CMS site.
If you have deployed Sitefinity CMS on the IIS, point to “https://localhost:<https_port>".
- In Visual Studio, in the context menu of
share-data-between-widgets project, click View in Browser.
- Log in to your Sitefinity CMS instance and place the widget on a page.