Sample: Tabs section
Overview
This sample demonstrates how to create a custom widget that you can use to create two tabs, each with different layout, using the build-in tab change functionality of Bootstrap 5.
PREREQUISITES: You must set up a Sitefinity renderer application and connect it to your Sitefinity CMS application. For more information, see Install Sitefinity in ASP.NET Core mode.
NOTE: The instructions in this sample use Visual Studio 2022 and a Sitefinity renderer project named Renderer.
Folder structure
Under your Renderer project, you must create the following folders:
ViewModels/TabsSectionViewComponents
Views/Shared/Components/TabsSection
Create the widget
- In the context menu of folder
ViewModels/TabsSection, click Add » Class…
- In Name, enter TabsSectionViewModel.cs and click Add.
- In the class, paste the following code and save your changes:
- In the context menu of folder
ViewComponents, click Add » Class…
- In Name, enter TabsSectionViewComponent.cs and click Add.
- In the class, paste the following code and save your changes:
- In the context menu of folder
Views/Shared/Components/TabsSection, click Add » Class…
- Select Code File.
- In Name, enter Default.cshtml and click Add.
- In the class, paste the following code and save your changes:
Build your solution.
Result
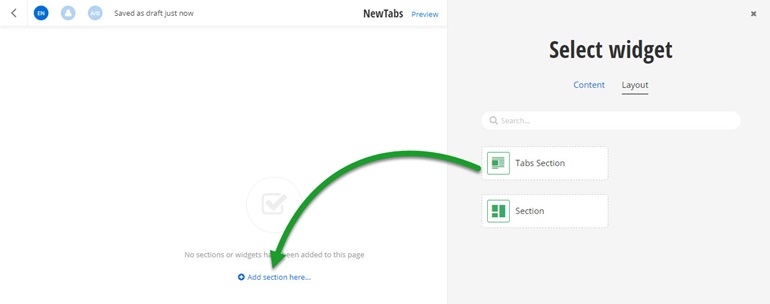
When you open your Renderer application and open the New editor, you will see the Tabs Section widget in the widget selector. When you add the widget on your page and edit it, you can choose different layouts for the two tabs and configure how to name and display the tabs.

Run the sample
This sample is available in Sitefinity’s GitHub repository. You can run and play with it.
To do this, perform the following:
- Go to Sitefinity’s GitHub repository Sitefinity ASP.NET Core samples.
- Expand Code and click Download ZIP.
- Extract the files on your computer.
- In the extracted folder, navigate to
sitefinity-aspnetcore-mvc-samples-master/src/tabs-section folder.
- Open the
tabs-section.sln in Visual Studio.
- Open the
appsettings.json file.
- In section
“Sitefinity”, change the “Url” property to the URL of your Sitefinity CMS site.
If you have deployed Sitefinity CMS on the IIS, point to “https://localhost:<https_port>".
- In Visual Studio, in the context menu of
tabs-section project, click View in Browser.
- Log in to your Sitefinity CMS instance and place the widget on a page.