Performance
Overview
Sitefinity SaaS utilizes the following capabilities:
- In-memory output cache
- CDN for the whole website
- Auto-scaling
- Automated database performance optimization
- Cache invalidation
Output cache
The decoupled Renderer uses the Sitefinity CMS API to get the necessary data to render any given page. Sitefinity CMS stores output cache data from API responses in the server memory as this provides the fastest speed for reading and writing the cache data.
CDN
In Sitefinity SaaS, every request goes through a CDN, which then selectively caches the responses depending on the cache headers from the server. This includes the HTML markup of page requests. Caching pages on the CDN level can drastically boost website performance, not only in terms of speed, but also in terms of handling large loads. This is achieved through the large global edge network covering all parts of the world.
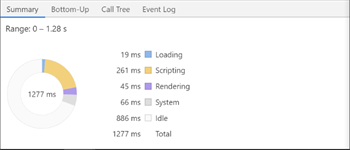
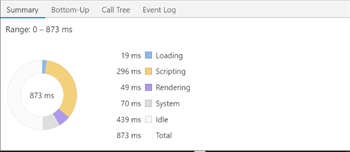
The following chart illustrates the performance difference for serving a page through CDN:
| Without CDN |
With CDN |
 |

|
Personalization and A/B testing
Sitefinity SaaS supports complex cases using CDN, such as A/B testing. Sitefinity SaaS automatically detects whether a page needs to be cached or not and provides the necessary cache-control header values to inform the CDN what to do. For example, pages that have active A/B tests will not be cached on the CDN. Pages that have fully personalized versions for the whole page will also be excluded from the CDN cache. Pages that have personalization per widget will have CDN cache, because the changes are applied client-side after the page is rendered.
Auto-scaling
With load balancing and auto-scaling, Sitefinity SaaS intelligently distributes website visitors to the available web server nodes and scales out the number of nodes to accommodate traffic.
Automated database performance optimization
Database indexes are automatically rebuilt every 24 hours, depending on their fragmentation, for each environment.
Cache invalidation
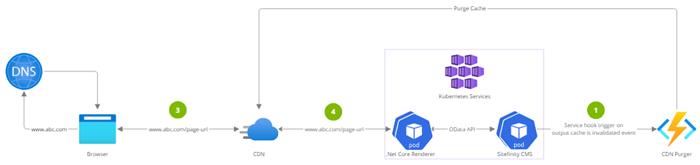
In a classic setup, when using CDN, the CDN cache is refreshed only after the TTL expires. This does not allow for long CDN cache durations, because website content can quickly become stale. In Sitefinity SaaS, to solve this problem, there is the following workflow configured:
- Output cache version of the page is updated or invalidated after which
IOutputCacheInvalidationEvent event is fired.
- Service hook is triggered for the
IOutputCacheInvalidationEvent event.
- CDN Purger function processes the service hook request payload and sends a CDN cache purge request.
- A request is sent to the CDN for the updated page.
- CDN sends a request to the Renderer application to retrieve the page, instead of serving it from cache.
The following diagram illustrates this workflow: