Sample: Language selector widget
Overview
Use the Language selector widget sample to create a language selector widget, which you can use to switch between different language versions of a page
IRequestPreparation interface
This sample shows how two widgets can communicate with each other in the early stage of the pipeline.
PREREQUISITES: You must set up:
- Sitefinity renderer application and connect it to your Sitefinity CMS application.
For more information, see Install Sitefinity in ASP.NET Core mode.
- Set up Sitefinity CMS in multilingual mode and translate the page where the Language selector widget is placed.
For more information, see .
NOTE: The instructions in this sample use Visual Studio 2022 and a Sitefinity renderer project named Renderer.
Create the folder structure
Under your Renderer project, you must create the following folders:
Entities/LanguageSelectorModels/LanguageSelectorViewModelsLanguageSelectorViewComponents
Views/Shared/Components/LanguageSelector
Create the widgets
- In the context menu of folder
Entities/LanguageSelector, click Add » Class…
- In Name, enter LanguageSelectorEntity.cs and click Add.
- In the class, paste the following code and save your changes:
- In the context menu of folder
Models/LanguageSelector, click Add » Class…
- In Name, enter LanguageSelectorModel.cs and click Add.
- In the class, paste the following code and save your changes:
- In the context menu of folder
ViewModels/LanguageSelector, click Add » Class…
- In Name, enter LanguageSelectorViewModel.cs and click Add.
- In the class, paste the following code and save your changes:
- In the context menu of folder
ViewModels/LanguageSelector, click Add » Class…
- In Name, enter LanguageEntity.cs and click Add.
- In the class, paste the following code and save your changes:
- In the context menu of folder
ViewComponents, click Add » Class…
- In Name, enter LanguageSelectorViewComponent.cs and click Add.
- In the class, paste the following code and save your changes:
- In the context menu of folder
Views/Shared/Components/LanguageSelector, click Add » Class…
- Select Code File.
- In Name, enter Default.cshtml and click Add.
- In the class, paste the following code and save your changes:
Build your solution.
Result
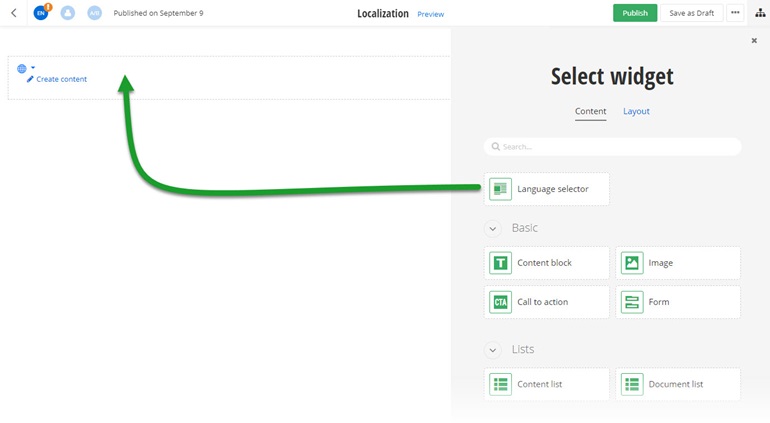
When you open your Renderer application and open the New editor, you will see the Language selector widget in the widget selector.

Run the sample
This sample is available in Sitefinity’s GitHub repository. You can run and play with it.
To do this, perform the following:
- Go to Sitefinity’s GitHub repository Sitefinity ASP.NET Core samples.
- Expand Code and click Download ZIP.
- Extract the files on your computer.
- In the extracted folder, navigate to
sitefinity-aspnetcore-mvc-samples-master/src/language-selector folder.
- Open the
language-selector.sln in Visual Studio.
- Open the
appsettings.json file.
- In section
“Sitefinity”, change the “Url” property to the URL of your Sitefinity CMS site.
If you have deployed Sitefinity CMS on the IIS, point to “https://localhost:<https_port>".
- In Visual Studio, in the context menu of
language-selector project, click View in Browser.
- Log in to your Sitefinity CMS instance and place the widget on a page.