Pages
Overview
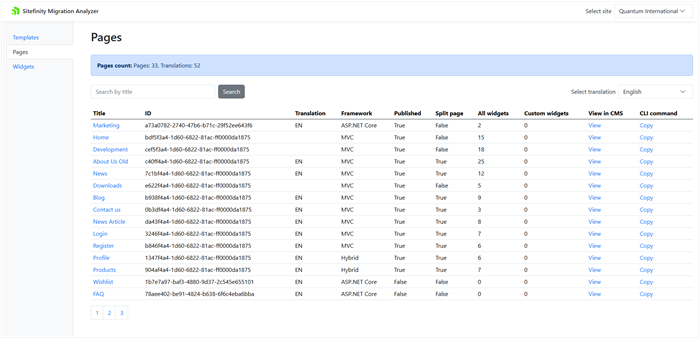
In the Pages tab, you see all pages contained in the site you are analyzing, like in the following screenshot:

In the Select translation dropdown, you choose which language translation you want to see.
The following information is available:
| Column name |
Description |
| Title |
The title of the page, as seen in Sitefinity CMS backend.
To open detailed information about this page, click its name.
|
| ID |
The GUID of the page, as stored in the database. |
| Translation |
Shows the language of the page.
The column is empty when the page does not have multiple language translations or translations are synchronized for more than one language.
For more information, see Translate pages.
|
| Framework |
The frontend framework used in the template:
Web Forms, MVC, Hybrid (Web Forms + MVC), ASP.NET Core, or Next.js. |
| Published |
True if the page is in state PublishedFalse when in another state
For more information, see Content lifecycle. |
| Split page |
A page is Split when its translations are independent and can have different widgets.
For more information, see Translate pages » Step 3. |
| All widgets |
The total number of widgets, based on any framework, which are used on this page.
This number includes both custom and built-in widgets. |
| Custom widgets |
The total number of custom widgets, based on any framework, which are used on this page. |
| View in CMS |
To open the page in Sitefinity CMS backend, click the View link.
NOTE: You need to log in using an account with sufficient privileges.
|
| CLI Command |
When you click the Copy link, Sitefinity Migration Analyzer builds a command for the Sitefinity CLI to migrate this page to the decoupled frontend framework. The command is automatically placed in your OS clipboard.
To use this command, open your Terminal app, navigate to your Sitefinity CMS project’s source code, and invoke the Terminal’s Paste command (usually, the Ctrl+V keys).
Alternatively, you can modify the generated command to include the path to your project.
PREREQUISITES:
- The CLI Command column is only visible when your project is based on Sitefinity CMS 15.3 or higher.
- You need Sitefinity CLI version 1.1.0.69 or higher to use the migrate command.
- You can use the Copy link only when your site is hosted under
localhost or using the https protocol.
For more information about using the migrate command, see Sitefinity CLI.
|
NOTE: Sort and filter
- You can sort the following columns: Title, ID, Translation, Framework, and Used in pages.
- You can filter the table by page title.
To create a filter, type any text in the Search by title field and press Search. The table will show only pages whose names contain the text you entered.
To clear the filter, press  inside the Search by title field.
inside the Search by title field.
Export data
To export all the information from the Pages tab, click  (Export in .csv). The Migration Analyzer generates a comma-separated values file (a .csv file), which you can open in programs such as Excel.
(Export in .csv). The Migration Analyzer generates a comma-separated values file (a .csv file), which you can open in programs such as Excel.
The name of the file is automatically generated and contains the following information:
- The word analyzer, indicating that this file has been generated by the Migration Analyzer
- The frontend resources contained in the file.
Because you are exporting pages, the file name has the word pages.
- The name of the site whose data you are exporting, or the word all if you are exporting data from all sites
- The culture name corresponding to the translation you have selected.
For example, en for English translation.
Page information
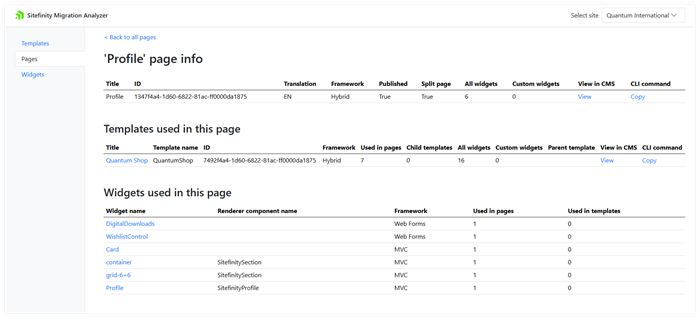
When you click on a page name, a screen with the page details appears, like the following screenshot:

The 'Page name' page info table provides the following information about the page:
| Column name |
Description |
| Title |
The title of the page, as seen in Sitefinity CMS backend.
To open detailed information about this page, click its name.
|
| ID |
The GUID of the page, as stored in the database. |
| Translation |
Shows the language of the page.
The column is empty when the page does not have multiple language translations or translations are synchronized for more than one language.
For more information, see Translate pages. |
| Framework |
The frontend framework used in the template:
Web Forms, MVC, Hybrid (Web Forms + MVC), ASP.NET Core, or Next.js. |
| Published |
True, if the page is in state PublishedFalse, when in another state.
For more information, see Content lifecycle.
|
| Split page |
A page is Split when its translations are independent and can have different widgets.
For more information, see Translate pages » Step 3. |
| All widgets |
The total number of widgets, based on any framework, which are used on this page.
This number includes both custom and built-in widgets. |
| Custom widgets |
The total number of custom widgets, based on any framework, which are used on this page. |
| View in CMS |
To open the page in Sitefinity CMS backend, click the View link.
NOTE: You need to log in using an account with sufficient privileges.
|
| CLI Command |
When you click the Copy link, Sitefinity Migration Analyzer builds a command for Sitefinity CLI to migrate this page to the decoupled frontend framework. The command is automatically placed in your OS clipboard.
To use this command, open your Terminal app, navigate to your Sitefinity CMS project’s source code, and invoke the Terminal’s Paste command (normally, the Ctrl+V keys).
Alternatively, you modify the generated command to include the path to your project.
PREREQUISITES:
- The CLI Command column is only visible when your project is based on Sitefinity CMS 15.3 or higher.
- You need Sitefinity CLI version 1.1.0.69 or higher to use the migrate command.
- You can use the Copy link only when your site is hosted under
localhost or using the https protocol.
For more information about using the migrate command, see Sitefinity CLI.
|
Templates used in this page
This table provides information about the page templates on which the current page is based on:
| Column name |
Description |
| Title |
The name of the page template, as shown inside Sitefinity CMS backend.
Click on the page name link to navigate to a screen with details about the page template.
For more information, see Templates. |
| Template name |
The name of the page template, as used in the code. |
| ID |
The page template GUID, as used in the database. |
| Framework |
The frontend framework used in the template:
Web Forms, MVC, Hybrid (Web Forms + MVC), ASP.NET Core, or Next.js. |
| Used in pages |
The number of pages directly based on this template.
This number excludes pages based on child templates.
NOTE: The number includes pages in the Recycle Bin.
|
| Child templates |
The number of page templates that are direct children of this one. |
| All widgets |
The total number of widgets, based on any framework, which are used in this page template.
This number includes both custom and built-in widgets. |
| Custom widgets |
The total number of custom widgets, based on any framework, which are used in this page template. |
| Parent template |
The template name of the parent page template.
This column is empty when this template does not have a parent one, or is based on a .master page (for Web Forms and Hybrid templates) or on a .cshtml file (for MVC). |
| View in CMS |
To open the page template in Sitefinity CMS backend, click the View link.
NOTE: You need to log in using an account with sufficient privileges.
|
| CLI Command |
When you click the Copy link, Sitefinity Migration Analyzer builds a command for Sitefinity CLI to migrate this page template to the decoupled frontend framework. The command is automatically placed in your OS clipboard.
To use this command, open your Terminal app, navigate to your Sitefinity CMS project’s source code, and invoke the Terminal’s Paste command (usually, the Ctrl+V keys).
Alternatively, you modify the generated command to include the path to your project.
PREREQUISITES:
- The CLI Command column is only visible when your project is based on Sitefinity CMS 15.3 or higher.
- You need Sitefinity CLI version 1.1.0.69 or higher to use the migrate command.
- You can use the Copy link only when your site is hosted under
localhost or using the https protocol.
For more information about using the migrate command, see Sitefinity CLI.
|
NOTE: You can sort the following columns: Title, Template name, ID, Framework, and Used in pages.
Templates based on ASP.NET Core and Next.js frameworks may not sort correctly by Framework when they are part of a deeply nested template hierarchy.
Widgets used in this page
The following table provides you with information about all widgets used on the current page:
| Column name |
Description |
| Widget name |
The name of the widget, as seen in Sitefinity CMS backend.
To see detailed information about the widget, click its name. |
| Renderer component name |
The name of the Sitefinity widget from the decoupled renderers (ASP.NET Core and Next.js) you can use to migrate this widget. |
| Framework |
The frontend framework used in the widget:
Web Forms, MVC, ASP.NET Core, or Next.js. |
| Used in pages |
The total number of pages in all Sitefinity CMS sites where this widget is used. |
| Used in templates |
The total number of page templates in all Sitefinity CMS sites where this widget is used. |
NOTE: You can sort all columns.
NOTE: You may have a use case in which you placed a widget on a page template, set the Editable on pages flag, and assign this page template as a parent to a page. Optionally, you may have set another page template as a parent. In these cases, Sitefinity Migration Analyzer may display an incorrect number of widgets on a page or that the specific widget is on the page, although you cannot see it.
You can ignore the incorrect information. If you delete that widget from the template, the Migration Analyzer will display the correct information.
Forms used in this page
In the Forms used in this page table, you see all forms used in the page you are analyzing. The table contains the following information:
|
Column name
|
Description
|
| Title |
The form name, as shown in Sitefinity CMS backend.
To get detailed information about this form, click its title. |
| Form name |
The developer name of this form, as used in the code. |
| ID |
The GUID of the form, as stored in the database. |
| Framework |
The frontend framework used for the form:
Web Forms, MVC, ASP.NET Core, or Next.js. |
| Used in pages |
The number of pages that use this form. |
| Used in templates |
The number of templates that use this form. |
| All fields |
The number of fields that the form has. |
| Responses |
The number of responses this form has. |
| View in CMS |
To open the form in the Sitefinity CMS backend, click the View link.
NOTE: You need to log in using an account with sufficient privileges.
|