Templates
Overview
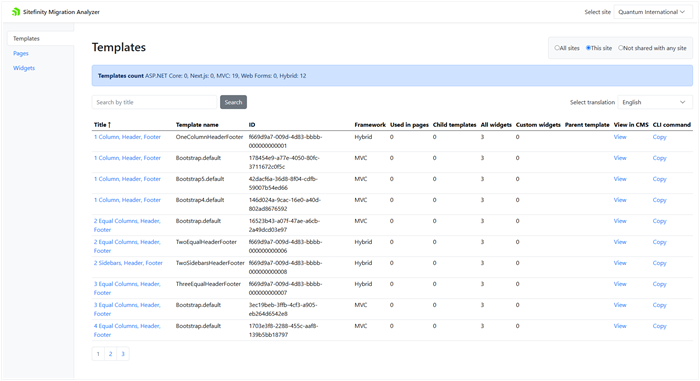
In the Templates tab, you see information about all the page templates on your Sitefinity CMS deployment, like the following screenshot:

You can choose which templates you want to see by selecting one of the following:
- All sites
The table displays all templates in your Sitefinity CMS.
- This site
The table displays only the page templates used in the site you have selected.
- Not shared with any site
The table displays only the page templates you are not using on any site.
In the Select translation dropdown, you choose which language translation you want to see.
The Templates tab contains a table with the following information for your page templates:
| Column name |
How to use it |
| Title |
The name of the page template, as shown inside Sitefinity CMS backend.
To get details about the page template, click its name.
This screen is described in the section Page template details. |
| Template name |
The name of the page template, as used in the code. |
| ID |
The page template GUID, as used in the database. |
| Framework |
The frontend framework used in the template:
Web Forms, MVC, Hybrid (Web Forms + MVC), ASP.NET Core, or Next.js. |
| Used in pages |
The number of pages directly based on this template.
This number excludes pages based on child templates.
NOTE: The number includes pages in the Recycle Bin.
|
| Child templates |
The number of page templates that are direct children of this one. |
| All widgets |
The total number of widgets, based on any framework, used on this page template.
This number includes both custom and built-in widgets. |
| Custom widgets |
The total number of custom widgets, based on any framework, used on this page template. |
| Parent template |
The template name of the parent page template.
This column is empty when this template does not have a parent one, or is based on a .master page (for Web Forms and Hybrid templates) or on a .cshtml file (for MVC). |
| View in CMS |
To open the page template in Sitefinity CMS backend, click the View link.
NOTE: that you need to log in using an account with sufficient privileges.
|
| CLI Command |
When you click the Copy link, Sitefinity Migration Analyzer builds a command for Sitefinity CLI to migrate this page template to the decoupled frontend framework. The command is automatically placed in your OS clipboard.
To use this command, open your Terminal app, navigate to your Sitefinity CMS project’s source code, and invoke the Terminal’s Paste command (usually, the Ctrl+V keys).
Alternatively, you modify the generated command to include the path to your project.
PREREQUISITES:
- The CLI Command column is only visible when your project is based on Sitefinity CMS 15.3 or higher.
- You need Sitefinity CLI version 1.1.0.69 or higher to use the migrate command.
- You can use the Copy link only when your site is hosted under
localhost or using the https protocol.
For more information about using the migrate command, see Sitefinity CLI.
|
NOTE: Sort and filter
- You can sort the following columns: Title, Template name, ID, Framework, and Used in pages.
- You can filter the table by template name.
To create a filter, enter any text in the Search by title field and press Search. The table will show only templates whose names contain the text you entered.
To clear the filter, press  inside the Search by title field.
inside the Search by title field.
- Templates based on ASP.NET Core and Next.js frameworks may not sort correctly by Framework when they are part of a deeply nested template hierarchy.
Export data
To export all the information from the Templates tab, click  (Export in .csv). The Migration Analyzer generates a comma-separated values file (a .csv file), which you can open in programs such as Excel.
(Export in .csv). The Migration Analyzer generates a comma-separated values file (a .csv file), which you can open in programs such as Excel.
The name of the file is automatically generated and contains the following information:
- The word analyzer, indicating that this file has been generated by the Migration Analyzer
- The front-end resources contained in the file.
Because you are exporting templates, the file name has the word templates
- The name of the site whose data you are exporting, or the word all if you are exporting data from all sites
- The culture name, corresponding to the translation you have selected.
For example, en for English translation.
Template information and hierarchy
To see detailed information about a template, click its name.
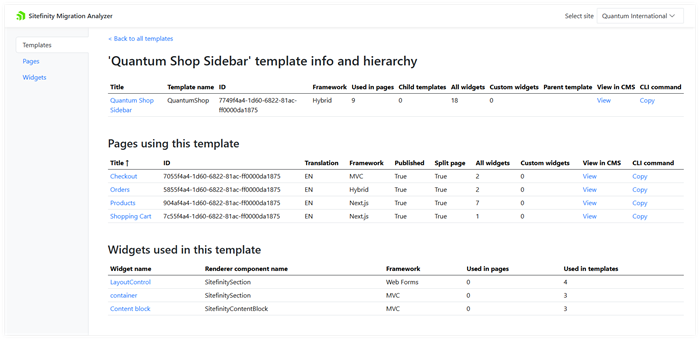
The following screenshot displays page template information:

The 'Template name' template info and hierarchy table contains information about the page template whose details you are analyzing and all its parent page templates.
You can see the following information:
| Column name |
Description |
| Title |
The name of the page template, as shown in Sitefinity CMS backend.
To get details about the page template, click its name.
This screen is described in the section Page template details below. |
| Template name |
The name of the page template, as used in the code. |
| ID |
The page template GUID, as used in the database. |
| Framework |
The frontend framework used in the template:
Web Forms, MVC, Hybrid (Web Forms + MVC), ASP.NET Core, or Next.js. |
| Used in pages |
The number of pages directly based on this template.
This number excludes pages based on child templates.
NOTE: The number includes pages in the Recycle Bin.
|
| Child templates |
The number of page templates that are direct children of this one. |
| All widgets |
The total number of widgets, based on any framework, used on this page template.
This number includes both custom and built-in widgets. |
| Custom widgets |
The total number of custom widgets, based on any framework, used on this page template. |
| Parent template |
The template name of the parent page template.
This column is empty when this template does not have a parent one, or is based on a .master page (for Web Forms and Hybrid templates) or on a .cshtml file (for MVC). |
| View in CMS |
To open the page template in Sitefinity CMS backend, click the View link.
NOTE: You need to log in using an account with sufficient privileges.
|
| CLI Command |
When you click the Copy link, Sitefinity Migration Analyzer builds a command for Sitefinity CLI to migrate this page template to the decoupled frontend framework. The command is automatically placed in your OS clipboard.
To use this command, open your Terminal app, navigate to your Sitefinity CMS project’s source code, and invoke the Terminal’s Paste command (normally, the Ctrl+V keys).
Alternatively, you modify the generated command to include the path to your project.
PREREQUISITES:
- The CLI Command column is only visible when your project is based on Sitefinity CMS 15.3 or higher.
- You need Sitefinity CLI version 1.1.0.69 or higher to use the migrate command.
- You can use the Copy link only when your site is hosted under
localhost or using the https protocol.
For more information about using the migrate command, see Sitefinity CLI.
|
Pages using the template
In the Pages using this template table, you see all the pages based on the page template you are analyzing.
The table contains the following information:
| Column name |
Description |
| Title |
The title of the page, as seen in Sitefinity CMS backend.
To open detailed information about this page, click its name.
|
| ID |
The GUID of the page, as stored in the backing database. |
| Translation |
Shows the language of the page.
The column is empty when the page does not have multiple language translations or translations are synchronized for more than one language.
For more information, see Translate pages. |
| Framework |
The frontend framework used in the page:
Web Forms, MVC, Hybrid (Web Forms + MVC), ASP.NET Core, or Next.js. |
| Published |
True, if the page is in state PublishedFalse, when in another state.
For more information, see Content lifecycle.
|
| Split page |
A page is Split when its translations are independent and can have different widgets.
For more information, see Translate pages » Step 3. |
| All widgets |
The total amount of widgets, based on any framework, which are used on this page.
This number includes both custom and built-in widgets. |
| Custom widgets |
The total number of custom widgets, based on any framework, which are used on this page. |
| View in CMS |
To open the page in Sitefinity CMS backend, click the View link.
NOTE: You need to log in using an account with sufficient privileges.
|
| CLI Command |
When you click the Copy link, Sitefinity Migration Analyzer builds a command for Sitefinity CLI to migrate this page to the decoupled frontend framework. The command is automatically placed in your OS clipboard.
To use this command, open your Terminal app, navigate to your Sitefinity CMS project’s source code, and invoke the Terminal’s Paste command (normally, the Ctrl+V keys).
Alternatively, you modify the generated command to include the path to your project.
PREREQUISITES:
- The CLI Command column is only visible when your project is based on Sitefinity CMS 15.3 or higher.
- You need Sitefinity CLI version 1.1.0.69 or higher to use the migrate command.
- You can use the Copy link only when your site is hosted under
localhost or using the https protocol.
For more information about using the migrate command, see Sitefinity CLI.
|
NOTE: You can sort the following columns: Title, ID, Translation, Framework, and Used in pages.
Widgets used in this template
In the Widgets used in this template table, you see all widgets used in the template you are analyzing. The table contains the following information:
| Column name |
Description |
| Widget name |
The widget name as shown in Sitefinity CMS backend. |
| Renderer component name |
The name of the widget based on the Sitefinity decoupled renderers (ASP.NET Core and Next.js) you can use to migrate this widget. |
| Framework |
The frontend framework used in the widget:
Web Forms, MVC, ASP.NET Core, or Next.js. |
| Used in pages |
The number of pages that use this widget. |
| Used in templates |
The number of page templates that use this widget. |
NOTE: You can sort all columns.
NOTE: You may have a use case in which you placed a widget on a page template, set the Editable on pages flag, and assign this page template as a parent to a page. Optionally, you may have set another page template as a parent. In these cases, Sitefinity Migration Analyzer may display an unexpected number of widgets on a page or that the specific widget is on the page, although you cannot see it.
You can ignore the incorrect information. If you delete that widget from the template, the Migration Analyzer will display the correct information.
Forms used in the template
In the Forms used in this template table, you see all the forms used in the template you are analyzing. The table contains the following information:
|
Column name
|
Description
|
| Title |
The form name, as shown in Sitefinity CMS backend.
To get detailed information about this form, click its title. |
| Form name |
The developer name of this form, as used in the code. |
| ID |
The GUID of the form, as stored in the database. |
| Framework |
The frontend framework used for the form:
Web Forms, MVC, ASP.NET Core, or Next.js. |
| Used in pages |
The number of pages that use this form. |
| Used in templates |
The number of templates that use this form. |
| All fields |
The number of fields that the form has. |
| Responses |
The number of responses this form has. |
| View in CMS |
To open the form in the Sitefinity CMS backend, click the View link.
NOTE: You need to log in using an account with sufficient privileges.
|